ルート案内
2点間のルート案内
・ルート(各種の交通手段を使用)は、DirectionsService オブジェクトを使用して計算できます。このオブジェクトは Google Maps API ルート サービスと通信し、サービスはルート リクエストを受信して計算した結果を返します。これらのルート結果をユーザー自身で処理することも、DirectionsRenderer オブジェクトを使用して結果をレンダリングすることもできます。
・ルートでは、原点と目的地をテキスト文字列(「東京、大阪」、「名古屋、静岡、京都」など)または LatLng 値として指定できます。ルート サービスは一連のウェイポイントを使用して、複数の部分からなるルートを返すことができます。ルートは、地図上にルートを描画するポリラインとして表示されるか、要素内のテキストによる説明として表示されます(「Williamsburg Bridge ランプを右折」など)。
・ルート リクエストルート サービスへのアクセスは、Google Maps API が外部サーバーへの呼び出しを行う必要があるため、非同期に行われます。このため、コールバック methodを渡してリクエストの完了時に実行する必要があります。このコールバック methodにより結果が処理されます。ルート サービスは、独立した routes[] の配列として複数のルートを返すことがあります。
・ルートを使用するには、タイプ DirectionsService のオブジェクトを作成して DirectionsService.route() を呼び出してルート サービスを開始し、入力用語を含む DirectionsRequest オブジェクト リテラルとレスポンスの受信時に実行するコールバック methodを渡します。
DirectionsRequest オブジェクト定数には次のフィールドがあります。
| オブジェクト定数 | タイプ | 説明 |
| origin | SLatLng | String | (必須)は、ルートの計算を開始する、開始位置を指定します。この値は、String(「シカゴ、イリノイ」など)または LatLng 値として指定できます。 |
| destination | SLatLng | String | (必須)は、ルートの計算の終了位置を指定します。この値は、String(「シカゴ、イリノイ」など)または LatLng 値として指定できます。 |
| travelMode | DirectionsTravelMode | (必須)は、ルートの計算に使用する交通手段を指定します。有効な値は下記の交通手段を参照。 |
| unitSystem | DirectionsUnitSystem | (省略可能)は、結果を表示するときに使用する単位系を指定します。有効な値は下記の単位系を参照。 |
| waypoints[] | DirectionsWaypoint | (省略可能)は、DirectionsWaypoint の配列を指定します。ウェイポイントは、指定された位置を経由してルートを変更します。ウェイポイントは、以下に示すフィールドを持つオブジェクト リテラルとして指定されます: ・location はウェイポイントの位置を、LatLng または String として指定します。これらはジオコーディングされます。 ・stopover はウェイポイントがルート上の停止地点であることを示すブール値で、ルートを 2 つのルートに分割する機能があります。 |
| optimizeWaypoints | Boolean | (省略可能)は、指定された waypoints を使用するルートを最適化して、最短ルートを取得するよう指定します。true の場合、ルート サービスは並べ替えた waypoints を waypoint_order フィールドに返します 。 |
| provideRouteAlternatives | Boolean | (省略可能)は、true に設定した場合、ルート サービスで複数の代替ルートを返すよう指定します。なお、代替ルートを返すように指定すると、サーバーの応答時間が長くなる場合があります。 |
| avoidHighways | Boolean | (省略可能)は、true に設定した場合、可能な場合は計算されたルートで主な高速道路を除外するよう指定します。 |
| avoidTolls | Boolean | (省略可能)は、true に設定した場合、可能な場合は計算されたルートで有料区間を除外するよう指定します。 |
| region | String | (省略可能)は、ccTLD(「トップレベル ドメイン」)の 2 文字の値として指定される地域コードを指定します(詳しくは、後述の地域のバイアスを参照してください)。 |
交通手段:ルートを計算する際、使用する交通手段を指定する必要があります。現時点でサポートされている交通手段は次のとおりです。
| オブジェクト定数 | 説明 |
| DirectionsTravelMode.DRIVING | 道路網を使用した標準の運転ルートを示します。 |
| DirectionsTravelMode.WALKING | 歩行者専用道路と歩道(使用できる場合)を使用した徒歩ルートをリクエストします。 |
| DirectionsTravelMode.BICYLING | 自転車パスと優先道路を使用する自転車ルートをリクエストします(現在は米国でのみ利用できます)。 |
注: 徒歩ルートには明確な歩行者用道路が含まれないことがあるため、徒歩ルートから DirectionsResult に警告が返されます。デフォルトの DirectionsRenderer を使用していない場合は、これを表示する必要があります。
単位系:デフォルトでは、ルートは出発地の国または地点の単位系を使用して計算され、表示されます。たとえば、「東京、日本橋」から「大阪、梅田」へのルートはマイルを使用して表示され、この逆のルートはキロメートルで表示されます。この単位系は、次の DirectionsUnitSystem 値のいずれかを使用してリクエスト内で明示的に設定することでオーバーライドできます。
| オブジェクト定数 | 説明 |
| DirectionsUnitSystem.METRIC | メートル系の使用を指定します。距離はキロメートルを使用して表示されます。 |
| DirectionsUnitSystem.IMPERIAL | 歩インペリアル系(ヤード法)の使用を指定します。距離はマイルを使用して表示されます。 |
注: 単位系設定は、ユーザーに表示されるテキストにのみ影響します。
var request = {
origin: "東京",
destination: "大阪",
travelMode: google.maps.DirectionsTravelMode.DRIVING,
//ドライビングモード指定(車)
unitSystem: google.maps.DirectionsUnitSystem.METRIC,
//単位km表示
optimizeWaypoints: true,//最適化された最短距離にする。
avoidHighways: false,//trueで高速道路を使用しない
avoidTolls: false //trueで有料道路を使用しない
};
サンプルコード
サンプル.js
rendererOptions = {
draggable: true,
preserveViewport:false
}
var directionsDisplay =
new google.maps.DirectionsRenderer(rendererOptions);
var directionsService =
new google.maps.DirectionsService();
var map;
function initialize() {
var zoom = 7;
var mapTypeId = google.maps.MapTypeId.ROADMAP
var opts = {
zoom: zoom,
mapTypeId: mapTypeId
}
map = new google.maps.Map
(document.getElementById("map_canvas"),opts);
directionsDisplay.setMap(map);
google.maps.event.addListener(directionsDisplay,
'directions_changed', function(){
})
calcRoute();
}
function calcRoute() {
var request = {
origin: "東京",
destination: "大阪",
travelMode: google.maps.DirectionsTravelMode.DRIVING,
unitSystem: google.maps.DirectionsUnitSystem.METRIC,
optimizeWaypoints: true,
avoidHighways: false,
avoidTolls: false
}
directionsService.route(request,
function(response,status){
if (status == google.maps.DirectionsStatus.OK){
directionsDisplay.setDirections(response)}
})
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API 2点間のルート案内</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>2点間のルート案内 マーカードラッグでルート情報が更新</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
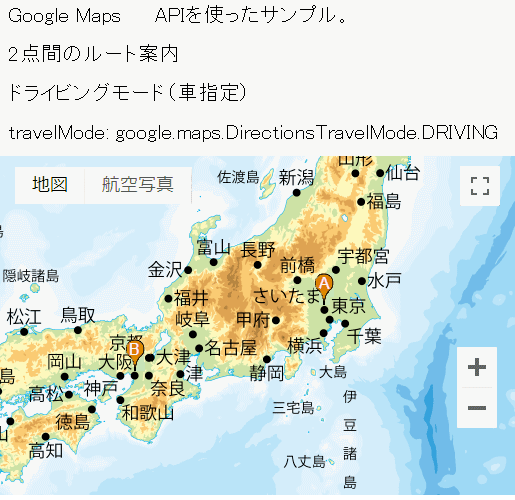
表示例 2点間のルート案内 マーカードラッグで情報が更新されます。

地図サンプルイメージ
2点間のルート案内
サンプルではルートが表示
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > 2点間のルート案内
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
ルート案内サンプル
地図上をクリックすると、マーカーが現れ2点間の移動距離と直線距離およびルートを地図上に表示します。
マーカー表示後はドラッグ可能で、ドラッグした場合は再計算を行います。3点目以降をクリックすると、最後の表示マーカーを用いて再検索します。
サンプルコード
サンプル.js
var myMap;
var directionsRenderer;
var directionsService = new google.maps.DirectionsService();
var myMarkers = [];
function reRender() {
if (myMarkers.length == 1) {
return;
}
var myTravelMode =
(document.getElementById('TravelMode').value == 'DRIVING')
? google.maps.DirectionsTravelMode.DRIVING :
google.maps.DirectionsTravelMode.WALKING;
directionsService.route({
origin: myMarkers[0].getPosition(),
destination: myMarkers[1].getPosition(),
travelMode: myTravelMode
}, function(result, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsRenderer.setDirections(result);
document.getElementById("journey").value =
(result.routes[0].legs[0].distance.value >= 1000)
? (result.routes[0].legs[0].distance.value / 1000)
+ 'km' : result.routes[0].legs[0].distance.value + 'm';
} else {
alert('ルート検索できませんでした');
}
})
var d = Math.round
(google.maps.geometry.spherical.computeDistanceBetween
(myMarkers[0].getPosition(), myMarkers[1].getPosition()));
document.getElementById("distance").value = (d >= 1000)
? (d / 1000) + 'km' : d + 'm';
}
function putMarker() {
var neoMarker = new google.maps.Marker({
position: arguments[0],
map: myMap,
draggable: true
})
neoMarker.setMap(myMap);
google.maps.event.addListener(neoMarker,'dragend',
function(mouseEvent) {
reRender();
})
myMarkers.push(neoMarker);
if (myMarkers.length == 1) {
return;
} else if (myMarkers.length == 3) {
myMarkers.shift().setMap(null);
}
reRender();
}
$(document).ready(function() {
var param = new Array();
var a = window.location.search.substring(1);
var b = a.split('&');
var mm = new Array();
for (var i in b) {
var vals = new Array(2);
vals = b[i].split('=', 2);
if (vals[0] == 'm'){
if (vals[1].match(/^(-?\d+\.?\d*),(-?\d+\.?\d*)$/)) {
mm.push(new google.maps.LatLng(RegExp.$1,RegExp.$2,true));
}
}
param[vals[0]] = vals[1];
}
delete b;
delete a;
var opts = {
zoom: (('z' in param) && (parseInt(param['z']) >= 0))
? parseInt(param['z']) : 11,
center: (('c' in param) &&
(param['c'].match(/^(-?\d+\.?\d*),(-?\d+\.?\d*)$/)))
? mapCenter = new google.maps.LatLng
(RegExp.$1, RegExp.$2, true):
new google.maps.LatLng(35.68,139.7),
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
scaleControl: true,
navigationControlOptions: true,
disableDoubleClickZoom: true,
scrollwheel: false,
zIndex: 0
}
myMap = new google.maps.Map
(document.getElementById("map_canvas"),opts);
for (var i in mm) {
putMarker(mm[i]);
}
delete mm;
// クリックでマーカー設置
google.maps.event.addListener(myMap, 'click',
function(mouseEvent) {
putMarker(mouseEvent.latLng)
})
directionsRenderer = new google.maps.DirectionsRenderer ({
map: myMap, suppressMarkers: true });
document.getElementById("journey").disabled = true;
document.getElementById("distance").disabled = true;
})
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API ルート案内と距離表示</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
input.value {height:26px;background-color: #fff;color:#000;font-weight:bold;text-align:right}
select {height:26px;}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="サンプル.js"></script>
</head>
<body>
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>ルート案内と距離表示
<br><span style="color:#B22222;font-weight:700">最初にスタート地点とエンド地点をクリック</span>
<br>マーカードラッグまたは地図上をクリックで情報が更新されます。</p>
<p>移動手段 <select id="TravelMode" onchange="reRender()">
<option value="WALKING" selected>徒歩</option>
<option value="DRIVING">車</option></select></p>
<p>移動距離 <input type="text" id="journey" class="value" value="">
直線距離 <input type="text" id="distance" class="value" value="">
</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
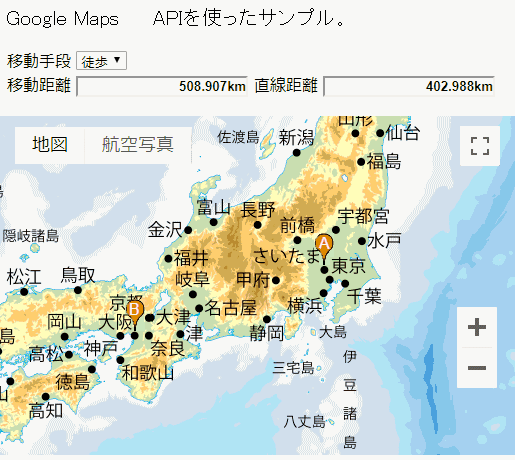
表示例 ルート案内と距離表示 マーカードラッグまたは地図上をクリックで情報が更新されます。

地図サンプルイメージ
ルート案内と距離表示
サンプルではルートが表示
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > ルート案内と距離表示
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
