ポリライン
ポリラインの表示
ポリラインは、地図上に各座標をつなぐ線を描画します。 Polyline オブジェクトは LatLng 配列で構成され、これらの位置を順番に接続する連続した線を作成します。
Polyline options オブジェクトで、ポリラインの線の色、太さ、透明度を指定します。
// LatLng 配列
var flightPlanCoordinates = [
new google.maps.LatLng(37.772323, -122.214897),
new google.maps.LatLng(21.291982, -157.821856),
new google.maps.LatLng(-18.142599, 178.431),
・・・
];
// Polyline オブジェクト
var flightPath=new google.maps.Polyline({
path: flightPlanCoordinates, //ポリラインの配列
strokeColor: '#FF0000', //色(#RRGGBB形式)
strokeOpacity: 1.0, //透明度 0.0~1.0(デフォルト)
strokeWeight: 2 //太さ(単位ピクセル)
});
●strokeColor はフォーマット "#FFFFFF" の 16 進数 HTML カラーを指定します。Polyline クラスは名前付きの色をサポートしません。
●strokeOpacity は、線の色の不透明度を示す数値を、0.0 と 1.0(デフォルト)の間の値で指定します。
●strokeWeight は線のストロークの太さをピクセル単位で指定します。
ポリライン配列
ポリラインは、LatLng オブジェクトの配列として一連の座標を指定します。これらの座標を取得するには、Polyline の getPath() を呼び出します。タイプ MVCArray の配列が返されます。このため、以下の操作を使用して配列を操作し、検査できます:
・getAt() は指定されたゼロベースのインデックス値に LatLng を返します。
・insertAt() は指定されたゼロベースのインデックス値に渡された LatLng を挿入します。該当するインデックス値に存在していた座標は、順送りにされます。
・removeAt() は指定されたゼロベースのインデックス値の LatLng を削除します。
サンプルコード
サンプル.js 次のコード スニペットでは、Charles Kingsford Smith によるオークランド(カリフォルニア)とブリスベン(オーストラリア)間の初の太平洋横断飛行の航路を示す、2 ピクセル幅の赤いポリラインを作成します
function initialize() {
var myLatLng = new google.maps.LatLng(0, -180);
var myOptions = {
zoom: 3,
center: myLatLng,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map = new google.maps.Map
(document.getElementById("map_canvas"),
myOptions);
var flightPlanCoordinates = [
new google.maps.LatLng(37.772323, -122.214897),
new google.maps.LatLng(21.291982, -157.821856),
new google.maps.LatLng(-18.142599, 178.431),
new google.maps.LatLng(-27.46758, 153.027892)
];
var flightPath = new google.maps.Polyline({
path: flightPlanCoordinates,
strokeColor: "#FF0000",
strokeOpacity: 1.0,
strokeWeight: 2
});
flightPath.setMap(map);
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API ポリラインの表示</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>ポリラインの表示</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
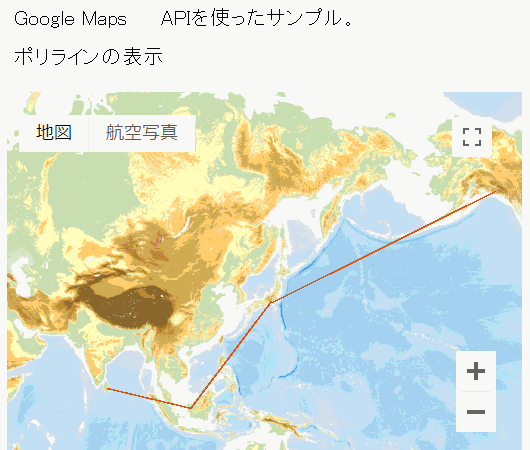
表示例 ポリラインの表示

地図サンプルイメージ
ポリラインの表示
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > ポリラインの表示
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
