マーカー
マーカーの作成
地図上に目印をつける目的で使用されるのがマーカーです。
下のような形で地図上で表示されます。
表示例 マーカー

サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
マーカーを表示させる為の準備として、はじめにマーカーを表すMarkerクラスのオブジェクトを作成します。コンストラクタ関数は次のように定義されています。
Marker(opts?:MarkerOptions)
指定されたオプションを使用してマーカーを作成します。
地図が指定されている場合、構築するときに地図にマーカーが追加されます。マーカーを表示するためには位置を設定しておく必要があることに注意してください。オプションである1番目の引数にはマーカーを表示する対象となる地図や座標などを設定するために使用するMarkerOptionsオブジェクトを指定します。引数を省略した場合は用意されているmethodなどを使って設定します。
マーカーの場合、MarkerOptionsオブジェクトの「map」プロパティに値を指定してMarkerオブジェクトを作成すると、作成した時点で地図(またはストリートビュー)上にマーカーが表示されます。
次のように記述します。
var marker1 = new google.maps.Marker();
var latlng = new google.maps.LatLng(35.658704,139.745408);
var marker2 = new google.maps.Marker({
positon: latlng
});
1つ目は引数を省略したもの。2つ目はMarkerOptionsオブジェクトを指定したものです。
MarkerOptionsオブジェクト
| プロパティ | タイプ | 説明 |
| clickable | boolean | true の場合、マーカーはマウス イベントとタッチ イベントを受け取ります。デフォルト値は true です。 |
| cursor | string | マウスオーバー時に表示されるマウスのカーソル。 |
| draggable | boolean | true の場合、マーカーをドラッグすることができます。デフォルト値は false です。 |
| flat | boolean | true の場合、マーカーの影は表示されません。 |
| icon | string|MarkerImage | 前面のアイコン。 |
| map | Map|StreetViewPanorama | マーカーを表示する地図。 |
| position | LatLng | マーカーの位置。必須です。 |
| shadow | string|MarkerImage | 影の画像 |
| shape | MarkerShape | ドラッグ/クリック用の画像マップの領域定義。 |
| title | string | ロールオーバー テキスト |
| visible | boolean | true の場合、マーカーが表示されます。 |
| zIndex | number | 地図上のすべてのマーカーが zIndex 順に表示され、高い値のマーカーは低い値のマーカーより前に表示されます。デフォルトでは、マーカーは緯度に従って表示され、低い緯度のマーカーが高い緯度のマーカーより前に表示されます。 |
「positon」プロパティは必須です。マーカーを表示する座標を指定します。
実際には次のようにオブジェクトを作成します。
var latlng = new google.maps.LatLng(35.658704,139.745408);
var mopts = {
positon: latlng,
map: map
};
作成したオブジェクトリテラルを引数に指定してMarkerクラスのオブジェクトを作成します。
var latlng = new google.maps.LatLng(35.658704,139.745408);
var mopts = {
positon: latlng,
map: map
};
var marker = new google.maps.Marker(mopts);
又は
var latlng = new google.maps.LatLng(35.658704,139.745408);
var marker = new google.maps.Marker({
positon: latlng,
map: map
});
これで座標が指定されたマーカーが作成されました。「map」プロパティも指定されているので作成と同時に地図上に表示されます。
MarkerOptionsオブジェクトの再設定
Markerクラスのオブジェクトを作成する時にMarkerOptionsオブジェクトを指定しましたが、Markerクラスのオブジェクトを作成した後に別のMarkerOptionsオブジェクトを設定することもできます。
再度設定を行うにはMarkerクラスで用意されている「setOptions」methodを使います。
setOptions(options:MarkerOptions)引数に再設定したいMarkerOptionsオブジェクトを指定します。次のように使用します。
var latlng = new google.maps.LatLng(35.658704,139.745408);
var mopts1 = {
positon: latlng
};
var marker = new google.maps.Marker(mopts1);
var mopts2 = {
title: 'title',
};
サンプルコード
サンプル.js
function initialize() {
var latlng = new google.maps.LatLng(35.658425,139.737254);
var opts = {
zoom: 12,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map
(document.getElementById("map_canvas"), opts);
var m_position1 = new google.maps.LatLng(35.658704,139.745408);
var marker1 = new google.maps.Marker({
position: m_position1,
map: map
});
var m_position2 = new google.maps.LatLng(35.66046931,139.7293353);
var marker2 = new google.maps.Marker({
position: m_position2,
map: map
});
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API マーカーの作成</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>マーカーの作成</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
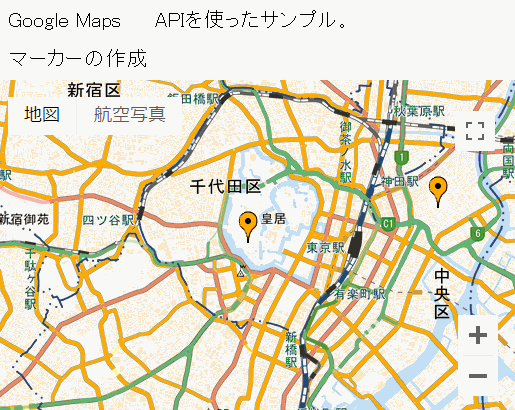
表示例 マーカーの作成

地図サンプルイメージ
マーカーの作成
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > マーカーの作成
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
地図へマーカーを配置/削除
マーカーを地図上に配置し表示する方法について解説します。
1つ目の方法はMarkerクラスのオブジェクトを作成する時に引数に指定するMarkerOptionsオブジェクトの「map」プロパティにMapクラスのオブジェクトを指定することです。
Markerクラスのオブジェクトが作成された時点で地図上にマーカーが表示されます。
var latlng = new google.maps.LatLng(35.658425,139.737254);
var opts = {
zoom: 14, center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map
(document.getElementById("map_canvas"), opts);
var m_latlng = new google.maps.LatLng(35.658704,139.745408);
var mopts = {
positon: m_latlng,
map: map
};
var marker = new google.maps.Marker(mopts);
2つ目の方法はMarkerクラスのオブジェクトを作成した後に、Markerクラスで用意されている「setMap」methodを使ってマーカーを配置する地図を指定する方法があります。
setMap(map:Map|StreetViewPanorama)
指定された地図またはパノラマ上にマーカーをレンダリングします。
地図が null に設定されている場合、マーカーは削除されます。引数にはマーカーを表示する地図を表すMapクラスのオブジェクトを指定して下さい。methodが実行された時点で地図上にマーカーが配置され表示されます。
次のように記述します。
var latlng = new google.maps.LatLng(35.658425,139.737254);
var opts = {
zoom: 14,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map
(document.getElementById("map_canvas"),opts);
var m_latlng = new google.maps.LatLng(35.658704,139.745408);
var m_pts = {
positon: m_latlng,
};
var marker = new google.maps.Marker(m_pts);
marker.setMap(map);
マーカーのオブジェクト作成と同時に表示したい場合以外はmethodを使ってマーカーを地図に配置します。
マーカーを地図から削除する
開いた情報ウィンドウは、情報ウィンドウ上に表示されている「×」マーク(閉じる)をクリックすることで閉じることができますが、スクリプトで閉じる場合は、InfoWindowクラスで用意されている「close」methodを使います。
close()
DOM 構造から削除して、情報ウィンドウを閉じます。地図に配置したマーカーを地図から削除するには、「setMap」methodを使い引数に"null"を指定します。
var latlng = new google.maps.LatLng(35.658425,139.737254);
var marker = new google.maps.Marker({
positon: latlng,
map: map
});
marker.setMap(null);
methodを実行すると、配置されていた地図からマーカーが削除されます。
マーカーを非表示にする
地図上にマーカーを配置したまま非表示にすることも可能です。非表示にするにはMarkerクラスで用意されている「setVisible」methodを利用します。
setVisible(visible:boolean)marker.setVisibleの引数に"true"を指定するとマーカーが表示されます。引数に"false"を指定するとマーカーが非表示になります。
var latlng = new google.maps.LatLng(35.658425,139.737254);
var marker = new google.maps.Marker({
positon: latlng,
map: map
})
marker.setVisible(false)
methodを使う代わりにMarkerOptionsオブジェクトの「visible」プロパティに"false"を指定して非表示となります。
サンプルコード
サンプル.js
var map;
var marker1;
var marker2;
function initialize() {
var latlng = new google.maps.LatLng(35.658425,139.737254);
var opts = {
zoom: 14,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map
(document.getElementById("map_canvas"), opts);
var m_position1 = new google.maps.LatLng(35.658704,139.745408);
marker1 = new google.maps.Marker({
position: m_position1
});
var m_position2 = new google.maps.LatLng(35.658425,139.737254);
marker2 = new google.maps.Marker({
position: m_position2
});
}
function doOpen() {
marker1.setMap(map);
marker2.setMap(map);
}
function doClose() {
marker1.setMap(null);
marker2.setMap(null);
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API マーカー表示の切替</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
.button-form{width:100%;margin-top:20px}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>マーカー表示の切替</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
<div class="button-form">
<form>
<input type="button" id="open" value="表示" onclick="doOpen()">
<input type="button" id="close" value="削除" onclick="doClose()">
</form>
</div>
</body>
</html>
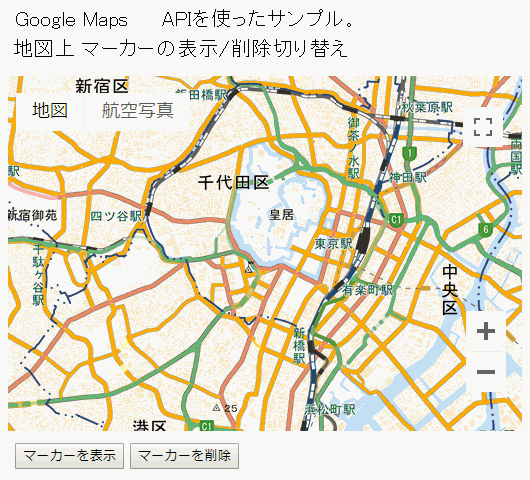
表示例 地図上 マーカーの表示/削除切り替え

地図サンプルイメージ
マーカー表示の切替
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > マーカー表示の切替
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
マーカーのアイコンを指定
地図上に表示されるマーカーに自分で作成したアイコンを指定する方法を確認します。
アイコンの種類や影の指定方法のサンプルコードがあります。new google.maps.Markeで指定するimageとshadowを個別に変数に格納し利用する方法です。
var LatLng1 = new google.maps.LatLng(35.71634, 139.51701);
var contentString1 = '小金井公園';
var infowindow1 = new google.maps.InfoWindow({
content: contentString1
});
var image1 = new google.maps.MarkerImage
('http://maps.google.co.jp/mapfiles/ms/icons/tree.png',
new google.maps.Size(64, 64),
new google.maps.Point(0,0),
new google.maps.Point(0, 32));
//影
var shadow1 = new google.maps.MarkerImage
('http://maps.google.co.jp/mapfiles/ms/icons/tree.shadow.png',
new google.maps.Size(64, 64),
new google.maps.Point(0,0),
new google.maps.Point(0, 32));
//マーカ追加
var marker1 = new google.maps.Marker({
position: LatLng1,
map: map,
title: "小金井公園",
icon: image1,
shadow: shadow1
});
//クリック
google.maps.event.addListener(marker1, 'click', function() {
infowindow1.open(map, marker1);
});
これでアイコンの作成は完了です。
※影は必要なければ省略しても構いません。
サンプルコード
サンプル.js
function initialize() {
var latlng = new google.maps.LatLng(35.70749, 139.61975);
var opts = {
zoom: 11,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map
(document.getElementById("map_canvas"),opts);
//Marker1
var LatLng1 = new google.maps.LatLng(35.706032,139.665652);
var contentString1 = '小金井公園';
var infowindow1 = new google.maps.InfoWindow({
content: contentString1
});
var image1 = new google.maps.MarkerImage
('http://maps.google.co.jp/mapfiles/ms/icons/tree.png',
new google.maps.Size(64, 64),
new google.maps.Point(0,0),
new google.maps.Point(0, 32));
var shadow1 = new google.maps.MarkerImage
('http://maps.google.co.jp/mapfiles/ms/icons/tree.shadow.png',
new google.maps.Size(64, 64),
new google.maps.Point(0,0),
new google.maps.Point(0, 32));
var marker1 = new google.maps.Marker({
position: LatLng1,
map: map,
title: "小金井公園",icon: image1,shadow: shadow1
});
google.maps.event.addListener(marker1, 'click', function() {
infowindow1.open(map, marker1);
});
//Marker2
var LatLng2 = new google.maps.LatLng(35.68135, 139.76571);
var contentString2 = '東京駅';
var infowindow2 = new google.maps.InfoWindow({
content: contentString2
});
var image2 = new google.maps.MarkerImage
('http://maps.google.co.jp/mapfiles/ms/icons/rail.png',
new google.maps.Size(64, 64),
new google.maps.Point(0,0),
new google.maps.Point(0, 32));
var shadow2 = new google.maps.MarkerImage
('http://maps.google.co.jp/mapfiles/ms/icons/rail.shadow.png',
new google.maps.Size(64, 64),
new google.maps.Point(0,0),
new google.maps.Point(0, 32));
var marker2 = new google.maps.Marker({
position: LatLng2,
map: map,
title: "東京駅",icon: image2,shadow: shadow2
});
google.maps.event.addListener(marker2, 'click', function() {
infowindow2.open(map, marker2);
});
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API マーカーのアイコンを指定</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
.button-form{width:100%;margin-top:20px}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>マーカーのアイコンを指定</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
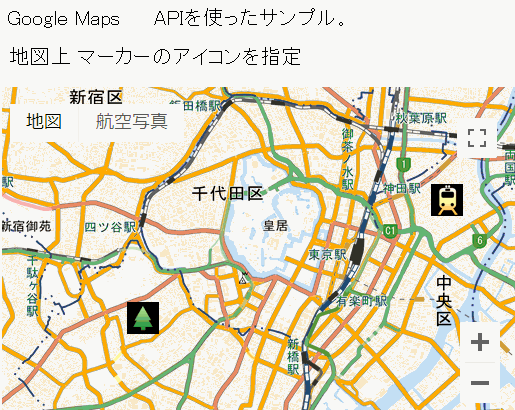
地図上 マーカーのアイコンを指定

地図サンプルイメージ
マーカーのアイコンを指定
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > マーカーのアイコンを指定
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
