情報ウィンドウ
情報ウィンドウの作成
地図上やマーカーなどをクリックした時にその地点に関する情報を表示するために使用されるのが情報ウィンドウです。下のような形で地図上で表示されます。
表示例 情報ウィンドウ

サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
情報ウィンドウを表示させる為の準備として、はじめに情報ウィンドウを表すInfoWindowクラスのオブジェクトを作成します。コンストラクタ関数は次のように定義されています。
InfoWindow(opts?:InfoWindowOptions)
指定されたオプションを使用して情報ウィンドウを作成します。
情報ウィンドウは、オプションでの指定に応じて、地図上の特別な位置やマーカーの上に配置することができます。
地図の自動移動が無効にでない限り、情報ウィンドウを開くと、情報ウィンドウが地図内に表示されるように地図が移動します。
情報ウィンドウを作成した後、openを呼び出し地図上に表示させる必要があります。
ユーザーは情報ウィンドウの閉じるボタンをクリックして地図から情報ウィンドウを削除できます。またはデベロッパーが close() を呼び出しても同じことです。オプションである1番目の引数には情報ウィンドウに表示するテキストや位置などを決める為に使用するInfoWindowOptionsオブジェクトを指定します。引数を省略した場合は用意されているmethodなどを使って設定して下さい。
次のように記述します。
var infowindow1 = new google.maps.InfoWindow();
var infowindow2 = new google.maps.InfoWindow({
content: 'string',
});
1つ目は引数を省略したもの。2つ目はInfoWindowOptionsオブジェクトにcontent プロパティを指定したものです。
InfoWindowOptionsオブジェクト
情報ウィンドウは情報を表示するためなので情報ウィンドウ内に表示するコンテンツを指定する必要があります。また情報ウィンドウを表示する座標も指定しなければなりません。
情報ウィンドウに必要な設定を記述するために使用するオブジェクトInfoWindowOptionsがです。このオブジェクトの仕様は次のようになっています。
| プロパティ | タイプ | 説明 |
| content | string | Node | 情報ウィンドウで表示するコンテンツ。これは HTML 要素、プレーン テキストの文字列、あるいは HTML を含む文字列を指定できます。情報ウィンドウのサイズはコンテンツに応じて調整されます。コンテンツのサイズを明示的に設定するには、コンテンツをそのサイズの HTML 要素となるように設定します。 |
| disableAutoPan | boolean | 情報ウィンドウを開くときの地図の自動移動を無効にします。デフォルトでは、情報ウィンドウを開いたときにウィンドウ全体が表示されるように地図が移動します。 |
| maxWidth | number | 情報ウィンドウの最大幅(コンテンツの幅に非依存)。この値は、呼び出しの前に設定します。コンテンツを変更するときに最大幅を変更するには、close、setOptions を呼び出してから、これを開きます。 |
| pixelOffset | Size | 情報ウィンドウが固定されている地理的座標の地図上の地点を基準とした、情報ウィンドウの先端までのピクセル単位でのオフセット値。アンカーを持つ情報ウィンドウを開くときは、pixelOffset はアンカーが結び付けられている領域の上-中央の位置から計算します。 |
| position | number | すべての情報ウィンドウが zIndex 順に表示され、高い値の情報ウィンドウは低い値の情報ウィンドウより前に表示されます。デフォルトでは、情報ウィンドウは緯度に従って表示され、低い緯度の情報が高い緯度の情報ウィンドウより前に表示されます。情報ウィンドウは常にマーカーの前に表示されます。 |
必須となっているプロパティはありませんが、「content」プロパティに対して情報ウィンドウで表示するコンテンツは指定して置く必要があります。
また情報ウィンドウをマーカーなどのアンカーと呼ばれるものに対して設定する場合を除いて「positon」プロパティに対して情報ウィンドウを表示する座標を指定する必要があります。
次のようにオブジェクトを作成します。
var latlng = new google.maps.LatLng(35.658704,139.745408);
var Iwopts = {
content: 'Hello',
positon: latlng
};
作成したオブジェクトリテラルを引数に指定してInfoWindowクラスのオブジェクトを作成します。
var latlng = new google.maps.LatLng(35.658704,139.745408);
var Iwopts = {
content: 'Hello',
positon: latlng
};
var infowindow = new google.maps.InfoWindow(Iwopts);
これで表示するコンテンツと座標が設定された情報ウィンドウが作成されました。
InfoWindowOptionsオブジェクトの再設定
InfoWindowクラスのオブジェクトを作成する時にInfoWindowOptionsオブジェクトを指定しましたが、InfoWindowクラスのオブジェクトを作成した後で、改めて別のInfoWindowOptionsオブジェクトを設定することもできます。
再度設定を行うにはInfoWindow クラスで用意されている「setOptions」methodを使います。
setOptions(options:InfoWindowOptions)引数に再設定したいInfoWindowOptionsオブジェクトを指定します。
var latlng = new google.maps.LatLng(35.658704,139.745408);
var Iwopts = {
content: 'Hello',
positon: latlng
};
var infowindow = new google.maps.InfoWindow(Iwopts);
var Iwopts1 = {
content: 'Good-bye',
};
infowindow.setOptions(Iwopts1);
情報ウィンドウは作成するだけでは表示されません。表示するには情報ウィンドウを開く必要があります。
サンプルコード
サンプル.js
var map;
function initialize() {
var latlng = new google.maps.LatLng(35.658704,139.745408);
var opts = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
};
map = new google.maps.Map
(document.getElementById("map_canvas"), opts);
var infowindow = new google.maps.InfoWindow({
content: '東京タワー',
position: latlng
});
infowindow.open(map);
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API 情報ウィンドウの作成</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>情報ウィンドウの作成</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
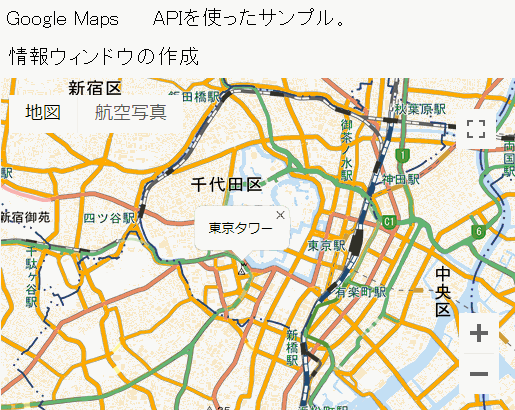
表示例 情報ウィンドウの作成

地図サンプルイメージ
情報ウィンドウの作成
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > 情報ウィンドウの作成
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
情報ウィンドウの開閉
情報ウィンドウを地図上に表示するには情報ウィンドウを開く必要があります。情報ウィンドウを開くにはInfoWindowクラスで用意されている「open」methodを使います。
open(map:Map|StreetViewPanorama, anchor?:MVCObject)
指定された地図でこの情報ウィンドウを開きます。オプションで、情報ウィンドウをアンカーに関連付けることができます。
コア API では、アンカーのみが Marker クラスです。
ただし、position プロパティとオプションで pixelOffset の計算用に pixelBounds を公開する任意の MVCObject がアンカーとなることができます。1番目の引数には情報ウィンドウを表示するMapクラスのオブジェクト又はStreetViewPanoramaクラスのオブジェクトを指定します。
省略可能な2番目の引数には情報ウィンドウを関連付けるアンカーと呼ばれるオブジェクトを指定することも可能です。指定すると情報ウィンドウは指定したアンカーに関連付けられます。
Markerクラスのオブジェクトを指定した場合、マーカーの座標などを基準として情報ウィンドウが表示されます。
次のように記述します。
var map = new google.maps.Map(document.getElementById
("map_canvas"), opts);
var latlng = new google.maps.LatLng(35.658704,139.745408);
var Iwopts = {
content: 'Hello',
positon: latlng
};
var infowindow = new google.maps.InfoWindow(Iwopts);
infowindow.open(map);
この場合、2番目の引数でアンカーが指定されていませんので1番目の引数で指定されている地図を対象に情報ウィンドウが開き地図上に表示されます。
情報ウィンドウを閉じる
開いた情報ウィンドウは、情報ウィンドウ上に表示されている「×」マークをクリックすることで閉じることもできますが、プログラムの中で閉じるにはInfoWindowクラスで用意されている「close」methodを使います。
close()
DOM 構造から削除して、この情報ウィンドウを閉じます。情報ウィンドウが開いている時にこのmethodを呼び出すと情報ウィンドウが閉じます。
実際には次のように記述します。
var infowindow = new google.maps.InfoWindow(iwopts);
infowindow.open(map);
infowindow.cloase();
サンプルコード
サンプル.js
var map;
var infowindow;
function initialize() {
var latlng = new google.maps.LatLng(35.658704,139.745408);
var opts = {
zoom: 16,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById
("map_canvas"), opts);
infowindow = new google.maps.InfoWindow({
content: '東京タワー',
position: latlng
});
}
function doOpen() {
infowindow.open(map);
}
function doClose() {
infowindow.close();
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API 情報ウィンドウの開閉</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
.button-form{width:100%;margin-top:20px}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>情報ウィンドウの開閉</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
<div class="button-form">
<form>
<input type="button" id="open" value="開く" onclick="doOpen()">
<input type="button" id="close" value="閉じる" onclick="doClose()">
</form>
</div>
</body>
</html>
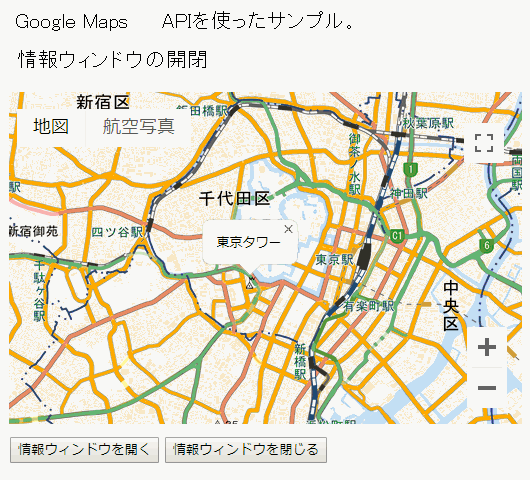
表示例 情報ウィンドウの開閉

地図サンプルイメージ
情報ウィンドウの開閉
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > 情報ウィンドウの開閉
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
表示するコンテンツの設定
情報ウィンドウが開いた時に、情報ウィンドウ内に指定したコンテンツを表示することができます。表示する内容は文字列の他にHTML文書なども指定することができるため、HTMLタグを使ってリンクや画像なども表示させることができます。
コンテンツの設定はInfoWindowクラスのオブジェクトを作成する時に指定するInfoWindowOptionsオブジェクトの「content」プロパティに設定します。指定できる値は「string|Node」となっており、文字列かノードを指定することができます。
下記は文字列を指定した場合です。
var latlng = new google.maps.LatLng(35.658704,139.745408);
var iwopts = {
content: 'Hello',
positon: latlng
};
単なる文字列だけでなくHTMLタグなども記述することができます。
var latlng = new google.maps.LatLng(35.658704,139.745408);
var htmlTag = '';
var iwopts = {
content: htmlTag,
positon: latlng
};
var infowindow = new google.maps.InfoWindow(iwopts);
HTMLタグを記述することでリンクを貼ったり画像を表示したりといったことが可能になります。
コンテンツの再設定
InfoWindowクラスのオブジェクトを作成時にコンテンツを設定するのではなく、InfoWindowクラスのオブジェクトを作成した後でコンテンツを設定するにはInfoWindowクラスで用意されている「setOptions」methodを使用します。
setOptions(options:InfoWindowOptions)引数にはInfoWindowOptionsオブジェクトを指定して下さい。実際には次のように使用します。
var infowindow = new google.maps.InfoWindow(iwopts);
var new_iwopts = {
content: '指定文字'
};
infowindow.setOptions(new_iwopts);
後からコンテンツを再設定する場合などはこの方法を使って下さい。
ノードを使った指定
InfoWindowOptionsオブジェクトの「content」プロパティに設定できる値は文字列だけでなくノードを指定することもできます。
var latlng = new google.maps.LatLng(35.658704,139.745408);
var contentStr = '<p><a href="index.html">
<img src="temp.png"></a></p>';
var img_node = document.createElement("img");
img_node.src = "temp.png";
img_node.width = "80";
img_node.height = "80";
var Iwopts = {
content: img_node,
positon: latlng
};
サンプルコード
サンプル.js
function initialize() {
var latlng = new google.maps.LatLng(35.689488,139.691706);
var opts = {
zoom: 14,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map
(document.getElementById("map_canvas"), opts);
var contentStr = '<p>' +
'<img src="./img/green.png" width="32" height="32" alt="都庁">' +
'<a href="http://www.metro.tokyo.jp">東京都庁</a>' + '</p>';
var infowindow = new google.maps.InfoWindow({
content: contentStr,
position: latlng
}); infowindow.open(map);
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API 表示するコンテンツの設定</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>表示するコンテンツの設定</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
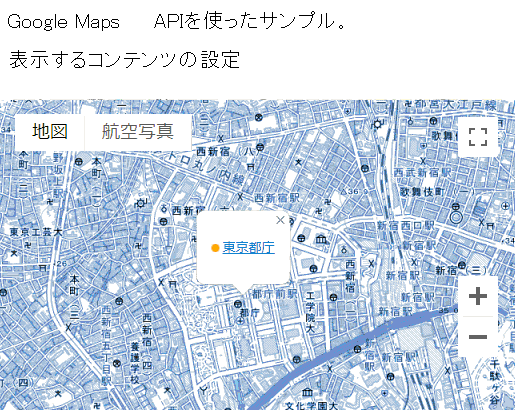
表示例 表示するコンテンツの設定

地図サンプルイメージ
コンテンツの設定
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > 表示するコンテンツの設定
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
