外部ファイルの読み込み
ファイルの取得の手順
Google Maps JavaScript API V3 から、XMLファイルの読み込み関数 と XMLパーサーのライブラリ。(GDownloadUrl関数やGXml.parse ) がなくなりました。
そのためjQueryのJavaScriptライブラリーを利用します。
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
//<![CDATA[
document.write('<scr'+'ipt src="サンプル.js"
charset= "utf-8"></scr'+'ipt>');
// ]]>
</script>
次のjavascriptは、JSON読み込み処理のサンプルです。
$(function(){
//JSONファイル読み込み開始
$.ajax({
url:"map.json",//外部ファイル
cache:false,
dataType:"json",
success:function(json){
var data=jsonRequest(json);
initialize(data);//ここから処理
}
});
})
// JSONファイル読み込みマーカーへデータ格納
function jsonRequest(json){
var data=[];
if(json.Marker){
var n=json.Marker.length;
for(var i=0;i data.push(json.Marker[i]);
}
}
return data;
}
XMLファイルの取得
Google Maps JavaScript API V3 から、XMLファイルの読み込み関数 と XMLパーサーのライブラリ。(GDownloadUrl関数やGXml.parse ) がなくなりました。
そのためjQueryのJavaScriptライブラリーを利用します。
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
//<![CDATA[
document.write('<scr'+'ipt src="サンプル.js"
charset= "utf-8"></scr'+'ipt>');
// ]]>
</script>
XMLファイルを読み込みます。
$(function(){
//XMLファイル読み込み開始
$.ajax({
url:"map.xml",//外部ファイル
cache:false,
dataType:"xml",
success:function(xml){
var data=xmlRequest(xml);
}
});
})
読み込んだXMLファイルを配列にまとめます。マーカーで使うデータを Markerオブジェクトから集めて配列を作成します。
// XMLファイル読み込みマーカーへデータ格納
function xmlRequest(xml){{
var data=[];
$(xml).find("MarkerData > marker").each(function(){
var dat={};
dat.lat=this.getAttribute("lat");
dat.lng=this.getAttribute("lng");
$(this).children().each(function(){
if(this.childNodes.length>0)dat[this.tagName]
=this.childNodes[0].nodeValue;
});
data.push(dat);
});
return data;
}
複数のMarkerクラスを生成
Mapクラスを生成して、配列からネストしながら Markerクラスを追加していきます。
function initialize(data){
var opts={
zoom:15,
center:new google.maps.LatLng(35.681382,139.766084),
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map
(document.getElementById("map_canvas"),opts);
var i=data.length;
while(i-- >0){
var dat=data[i];
var obj={
position:new google.maps.LatLng(dat.lat,dat.lng),
map:map
};
var marker=new google.maps.Marker(obj);
}
}
サンプルコード
サンプル.js
外部ファイルXMLファイル読み込み地図上に複数のマーカーを表示しマーカークリックで情報ウインドウを開き、マップクリックで情報ウインドウを閉じる。
$(function(){
//XMLファイル読み込み開始
$.ajax({
url:"map.xml",//外部ファイル
cache:false,
dataType:"xml",
success:function(xml){
var data=xmlRequest(xml);
initialize(data);
}
});
});
// XMLファイル読み込みマーカーへデータ格納
function xmlRequest(xml){{
var data=[];
$(xml).find("MarkerData > marker").each(function(){
var dat={};
dat.lat=this.getAttribute("lat");
dat.lng=this.getAttribute("lng");
$(this).children().each(function(){
if(this.childNodes.length>0)dat[this.tagName]
=this.childNodes[0].nodeValue;
});
data.push(dat);
});
return data;
}
// Attach Message
function attach_message( map, marker, msg, iw ){
google.maps.event.addListener(marker, 'click',
function( event ){
iw.setContent( msg );iw.open(map, marker);});
}
function initialize(data){
var opts={
zoom:15,
center:new google.maps.LatLng(35.681382,139.766084),
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map
(document.getElementById("map_canvas"),opts);
if (data != null) {
var i=data.length;
}
var iw = new google.maps.InfoWindow();
while(i-- >0){
var dat=data[i];
var obj={
position:new google.maps.LatLng(dat.lat,dat.lng),
map:map
};
var marker=new google.maps.Marker(obj);
attach_message(map, marker, dat.content,iw);
//マップクリックイベントを追加
google.maps.event.addListener(map, 'click', function(e) {
//インフォウィンドウを消去
iw.close();
});
}
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API
XML形式のファイルからデータを取得しマーカーを表示</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
<script>
//<![CDATA[
document.write('<scr'+'ipt src="サンプル.js"
charset= "utf-8"></scr'+'ipt>');
// ]]>
</script>
</head>
<body>
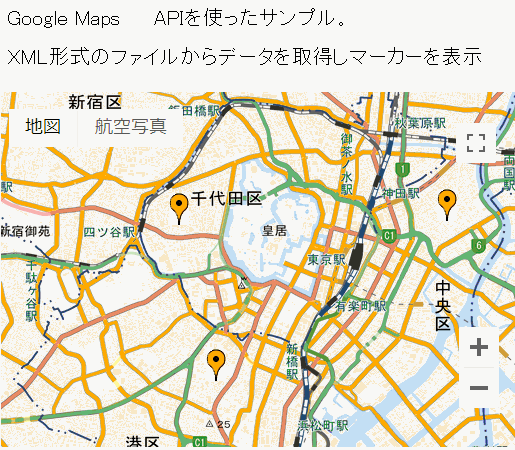
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>XML形式のファイルからデータを取得しマーカーを表示</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
表示例 XML形式のファイルからデータを取得しマーカーを表示

地図サンプルイメージ
XML形式のファイルからデータを取得
マーカーを表示
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > XML形式のファイルからデータを取得しマーカーを表示
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
JSON形式のファイルの取得
Google Maps JavaScript API V3 から、XMLファイルの読み込み関数 と XMLパーサーのライブラリ。(GDownloadUrl関数やGXml.parse ) がなくなりました。
そのためjQueryのJavaScriptライブラリーを利用します。
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
//<![CDATA[
document.write('<scr'+'ipt src="サンプル.js"
charset= "utf-8"></scr'+'ipt>');
// ]]>
</script>
JSONファイルを読み込みます。
$(function(){
//JSONファイル読み込み開始
$.ajax({
url:"map.json",//外部ファイル
cache:false,
dataType:"json",
success:function(json){
var data=jsonRequest(json);
}
});
})
読み込んだJSONファイルを配列にまとめます。マーカーで使うデータを Markerオブジェクトから集めて配列を作成します。
// JSONファイル読み込みマーカーへデータ格納
function jsonRequest(json){
var data=[];
if(json.Marker){
var n=json.Marker.length;
for(var i=0;i<n;i++){
data.push(json.Marker[i]);
}
}
return data;
}
複数のMarkerクラスを生成
Mapクラスを生成して、配列からネストしながら Markerクラスを追加していきます。
function initialize(data){
var opts={
zoom:15,
center:new google.maps.LatLng(35.681382,139.766084),
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map=new google.maps.Map
(document.getElementById("map_canvas"),opts);
var i=data.length;
while(i-- >0){
var dat=data[i];
var obj={
position:new google.maps.LatLng(dat.lat,dat.lng),
map:map
};
var marker=new google.maps.Marker(obj);
}
}
サンプルコード
サンプル.js
外部ファイルJSONファイル読み込み地図上に複数のマーカーを表示しマーカークリックで情報ウインドウを開き、マップクリックで情報ウインドウを閉じる。
$(function(){
//JSONファイル読み込み開始
$.ajax({
url:"map.json",//外部ファイル
cache:false,
dataType:"json",
success:function(json){
var data=jsonRequest(json);
initialize(data);
}
})
})
// JSONファイル読み込みマーカーへデータ格納
function jsonRequest(json){
var data=[];
if(json.Marker){
var n=json.Marker.length;
for(var i=0;i0){
var dat=data[i];
var obj={
position:new google.maps.LatLng(dat.lat,dat.lng),
map:map
};
var marker=new google.maps.Marker(obj);
attach_message(map, marker, dat.content,iw);
//マップクリックイベントを追加
google.maps.event.addListener(map, 'click', function(e) {
//インフォウィンドウを消去
iw.close();
});
}
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API
JSON形式のファイルからデータを取得しマーカーを表示</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
//<![CDATA[
document.write('<scr'+'ipt src="サンプル.js"
charset= "utf-8"></scr'+'ipt>');
// ]]>
</script>
</head>
<body>
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>JSON形式のファイルからデータを取得しマーカーを表示</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
表示例 JSON形式のファイルからデータを取得しマーカーを表示

地図サンプルイメージ
JSON形式のファイルからデータを取得
マーカーを表示
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > JSON形式のファイルからデータを取得しマーカーを表示
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
