ジオコーディング
住所から座標を取得
ジオコーディングとは、住所を地理座標に変換する処理のことをいいます。また、逆の操作(座標を住所にする)を行うこともできます。この処理は「逆ジオコーディング」と呼ばれています。
ジオコードオブジェクトを作成し、geocode()methodで、Geocoderにリクエストを送信します。
| コンストラクタ | 説明 |
| Geocoder() | ジオコード リクエストを Google サーバーに送信する Geocoder の新しいインスタンスを作成します。 |
Geocoder に送信するジオコーディング リクエストの仕様として次のプロパティがあります。
| プロパティ | タイプ | 説明 |
| address | string | [省略可] 住所。 |
| bounds | LatLngBounds | [省略可] サーチ範囲用の LatLngBounds。 |
| language | string | [省略可] サーチ結果の優先する言語。 |
| location | LatLng | [省略可] サーチ用の LatLng。 |
| region | string | [省略可] サーチ用のトップレベルドメインの国コード。 |
addressプロパティには、検索する住所文字列を指定します。 住所に日本語を指定できるようにするには、languageプロパティに「ja」を指定します。 その他、国コード(regionプロパティ)、検索範囲(bounds)などを指定可能です。
注: Geocoding API は Google マップと組み合わせて使用する場合にのみ使用できます。地図に表示せずにジオコーディングの結果のみを利用することは禁止されています。
//ジオコードオブジェクト
var geocoder = new google.maps.Geocoder();
geocoder.geocode(
{
'address': '住所文字列',
'region': 'jp'
},
function(results, status){
if(status==google.maps.GeocoderStatus.OK){
//処理
}
}
);
リクエストが完了すると、callback関数に結果(GeocoderResultオブジェクト)とステータス(GeocoderStatusクラス)が渡されます。 有効なジオコードが取得できたかどうかは、GeocoderStatusが「OK」になっているかどうかで判定できます
ステータス コード
geocode() への呼び出しの完了時に、Geocoder によって返されるステータス。
| 定数 | 説明 |
| ERROR | Google サーバーへの接続に問題が発生しました。 |
| INVALID_REQUEST | GeocoderRequestは無効でした。一般的に、クエリ(address または latLng)が不足していることを示します。 |
| OK | レスポンスには有効な GeocoderResponse が含まれています。ジオコードが成功したことを示します。 |
| OVER_QUERY_LIMIT | ウェブページは、短期間にリクエストの制限回数を超えました。リクエストが割り当て量を超えていることを示します。 |
| REQUEST_DENIED | ウェブページではジオコーダを使用できません。何らかの理由でリクエストが拒否されたことを示します。 |
| UNKNOWN_ERROR | サーバー エラーのため、ジオコーディング リクエストを処理できませんでした。もう一度試すと正常に処理される可能性があります。 |
| ZERO_RESULTS | GeocoderRequestに対する結果が見つかりませんでした。ジオコードは成功しましたが、結果が返されなかったことを示します。遠隔地にある存在しない address または latng がジオコードに渡されると、このような状態になることがあります。 |
サンプルコード
サンプル.js
var geocoder;
var map;
function initialize() {
geocoder = new google.maps.Geocoder();
var latlng = new google.maps.LatLng(35.697456,139.702148);
var opts = {
zoom: 10,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map
(document.getElementById("map_canvas"), opts);
}
function codeAddress() {
var address = document.getElementById("address").value;
if (geocoder) {
geocoder.geocode( { 'address': address,'region': 'jp'},
function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var bounds = new google.maps.LatLngBounds();
for (var r in results) {
if (results[r].geometry) {
var latlng = results[r].geometry.location;
bounds.extend(latlng);
new google.maps.Marker({
position: latlng,map: map
});
document.getElementById('id_ido').innerHTML = latlng.lat();
document.getElementById('id_keido').innerHTML = latlng.lng();
}
}
//map.fitBounds(bounds);
}else{
alert("Geocode 取得に失敗しました reason: "
+ status);
}
});
}
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API ジオコーディング(Geocode)</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js" ></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>ジオコーディング 住所から座標を取得[Geocode]住所 or ランドマーク</p>
<table style="width:100%;border:0">
<tr style="background-color:#dddddd">
<th style="width:20%">項目</th>
<th>情報</th></tr>
<tr><td>緯度</td><td id="id_ido"></td></tr>
<tr><td>経度</td><td id="id_keido"></td></tr>
</table>
<input id="address" type="textbox" value="東京都" style="line-height:1.6em;font-size:16px">
<input type="button" value="ジオコーディン" onclick="codeAddress() style="height:30px">
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
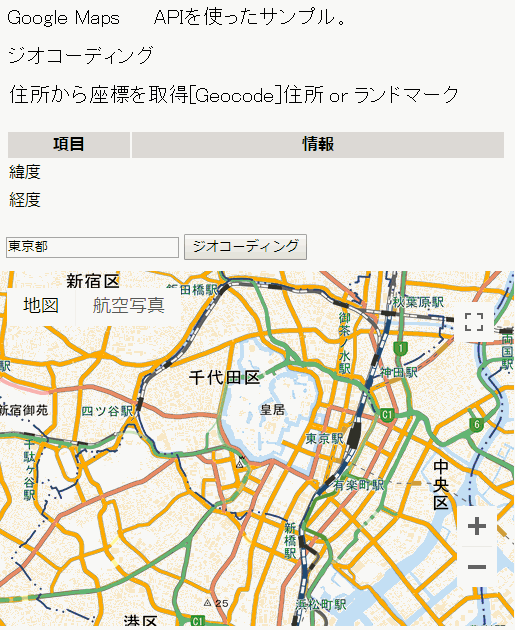
表示例 住所やランドマークから座標を取得

地図サンプルイメージ
住所やランドマークから座標を取得
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > 住所やランドマークから座標を取得
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
地図座標位置の取得
クリックで地理座標、住所、ズームレベルを取得するサンプル。
サンプルコード
サンプル.js
function initialize() {
var Marker;
var map;
var latlng = new google.maps.LatLng(35.658704,139.745408);
var opts = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map
(document.getElementById("map_canvas"),opts);
//地図クリックイベントの登録
google.maps.event.addListener(map, 'click',
function(event) {
if (Marker){Marker.setMap(null)};
Marker = new google.maps.Marker({
position: event.latLng,
draggable: true,
map: map
});
infotable(Marker.getPosition().lat(),
Marker.getPosition().lng(),map.getZoom());
geocode();
//マーカードラッグイベントの登録
google.maps.event.addListener(Marker,'dragend',
function(event) {
infotable(Marker.getPosition().lat(),
Marker.getPosition().lng(),map.getZoom());
geocode();
})
//地図ズームチェンジイベントの登録
google.maps.event.addListener(map, 'zoom_changed',
function(event) {
infotable(Marker.getPosition().lat(),
Marker.getPosition().lng(),map.getZoom());
})
})
//ジオコーディング
function geocode(){ var geocoder = new google.maps.Geocoder();
geocoder.geocode({ 'location': Marker.getPosition()},
function(results, status) {
if (status == google.maps.GeocoderStatus.OK && results[0]){
document.getElementById('id_address').innerHTML =
results[0].formatted_address.replace(/^日本, /, '');
}else{
document.getElementById('id_address').innerHTML =
"Geocode 取得に失敗しました";
alert("Geocode 取得に失敗しました reason: "
+ status);
}
});
}
//HTMLtagを更新
function infotable(ido,keido,level){
document.getElementById('id_ido').innerHTML = ido;
document.getElementById('id_keido').innerHTML = keido;
document.getElementById('id_level').innerHTML = level;
}
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API 地図座標位置の取得</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>地図座標位置の取得 地図上でクリックで座標・住所の取得</p>
<table style="width:100%;border:0">
<tr style="background-color:#dddddd">
<th style="width:20%">項目</th>
<th>情報</th></tr>
<tr><td>緯度</td><td id="id_ido"></td></tr>
<tr><td>経度</td><td id="id_keido"></td></tr>
<tr><td>ズームレベル</td><td id="id_level"></td></tr>
<tr><td>住所</td><td id="id_address"></td></tr>
</table>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
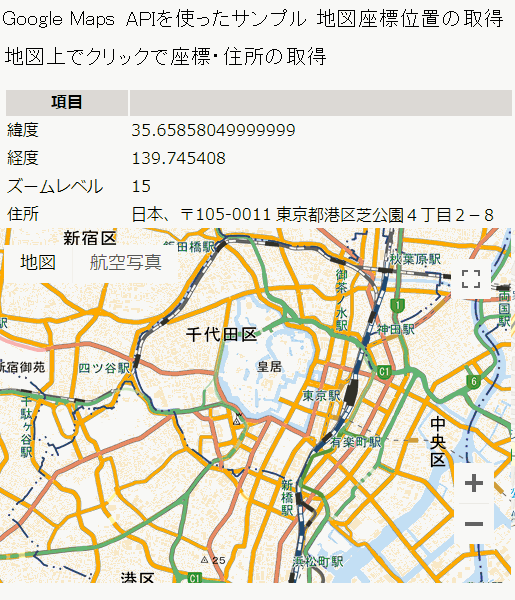
表示例 地図上でクリックで座標・住所の取得

地図サンプルイメージ
地図上でクリックで
座標・住所の取得
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > 地図座標位置の取得
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
リバースジオコーディング
リバースジオコーディングとは、地理座標を住所に変換する処理のことをいいます。
Geocoder は動的な逆ジオコーディングをサポートしています。addressの代わりにコンマで区切られた緯度/経度のペアをlatLngパラメータに設定します。
注: 逆ジオコーディングは科学的技術に基づいていません。ジオコーダは許容範囲内にもっとも近い住所があるか探すように試みます。
//ジオコードオブジェクト
var geocoder = new google.maps.Geocoder();
geocoder.geocode(
{
'latLng': '緯度,経度'
},
function(results, status){
if(status==google.maps.GeocoderStatus.OK){
//処理
}
}
);
サンプル.js
var geocoder;
var map;
var infowindow = new google.maps.InfoWindow();
var marker;
function initialize() {
geocoder = new google.maps.Geocoder();
var latlng = new google.maps.LatLng(35.658704,139.745408);
var myOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById
("map_canvas"), myOptions);
}
function codeLatLng() {
var input = document.getElementById("latlng").value;
var latlngStr = input.split(",",2);
var lat = latlngStr[0];
var lng = latlngStr[1];
var latlng = new google.maps.LatLng(lat,lng);
if (geocoder) {
geocoder.geocode({'latLng': latlng},
function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
if (results[1]) {
map.setZoom(11);
marker = new google.maps.Marker({
position: latlng,
map: map
});
infowindow.setContent(results[1].formatted_address);
infowindow.open(map, marker);
}
} else {
alert("Geocoder failed due to: " + status);
}
});
}
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API リバースジオコーディング</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー"></script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>リバースジオコーディング</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
<input id="latlng" type="textbox"
value="35.658704,139.745408" style="width:200px;line-height:1.6em;font-size:16px">
<input type="button" value="Reverse Geocode"
onclick="codeLatLng()" style="height:30px">
</body>
</html>
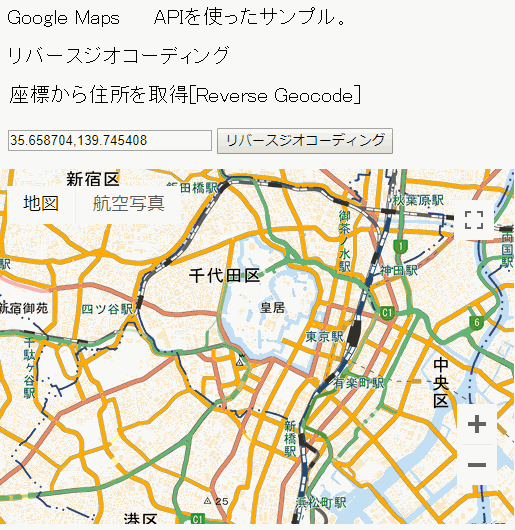
表示例 リバースジオコーディング 座標から住所を取得

地図サンプルイメージ
リバースジオコーディング
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > リバースジオコーディング
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
