地図のズームレベル
ズームコントロール有効/無効
利用者が地図のズームレベルを変更するための用意されているのがズームコントロールです。ズームコントロールはデフォルトで右下に表示されているものです。
「+」をクリックすると詳細な地図が表示され、「-」をクリックすると広域な地図が表示されます。
表示例 ズーム コントロール

地図サンプルイメージ
ズーム コントロール
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
ズームコントロールはデフォルトで有効で表示されていますが、コーディングにより有効にしたり無効にしたりすることができます。
ズームコントロールを表示させないように無効にする場合はMapクラスのオブジェクトを作成する時に指定するMapOptionsオブジェクトの「zoomControl」プロパティに"false"を設定します。
| プロパティ | タイプ | 説明 |
| zoomControl | boolean | +と-のボタンで表示します。マップのズームレベルを変更します。 |
var opts = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoomControl: false
};
"false"に設定するこてでナビゲーションコントロールが無効となり画面に表示されなくなります。有効にしたい場合には"true"を設定します。
サンプルコード
サンプル.js
function initialize() {
var latlng = new google.maps.LatLng(35.658704,139.745408);
var opts = {
zoom: 11,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoomControl: false
};
var map = new google.maps.Map
(document.getElementById("map_canvas"),opts);
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API ズームコントロールの無効化</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー">
</script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>中心座標の移動<br>ズームレベル<br>[無効] zoomControl: false</p>
<div id="map_canvas" style="width:100%;height:300px"></div>
</body>
</html>
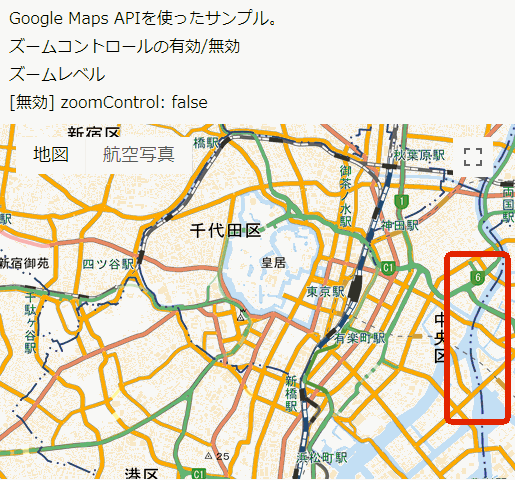
表示例 ズームコントロールの無効化

地図サンプルイメージ
ズームコントロールの無効化
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > ズームコントロールの無効化
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
ズームレベルの指定
地図のズームレベルはMapクラスのオブジェクトを作成し地図を表示する場合、必須の設定となります。MapOptionsオブジェクトの「zoom」プロパティでズームレベルを指定します。
var opts = {
zoom: 13,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP}
};
var map = new google.maps.Map
(document.getElementById("map_canvas"),opts);
MapOptionsオブジェクトを使って指定する以外にもズームレベルを設定することが可能です。Mapクラスで用意されている「setZoom」methodを使います。
setZoom(zoom:number)引数にはズームレベルを数値で指定します。数字が小さいほど広域な地図となり、数字が大きいほど詳細な地図となります。
ズームレベルを6に設定する場合は次のように記述します。
var map = new google.maps.Map
(document.getElementById("map_canvas"), opts);
map.setZoom(6);
指定可能な値の最小値は0です。
現在のズームレベルを取得
現在設定されているズームレベルを取得するにはMapクラスで用意されている「getZoom」methodを使います。
getZoom()
戻り値:number
サンプルコード
サンプル.js
function initialize() {
var latlng = new google.maps.LatLng(35.658704,139.745408);
var opts = {
zoom: 16,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
navigationControl: false
};
map = new google.maps.Map(document.getElementById
("map_canvas"), opts);
document.getElementById("zoomlevel").innerHTML
= "LEVEL:" + map.getZoom();
}
function zoomIn() {
var level = map.getZoom();
level ++;
map.setZoom(level);
document.getElementById("zoomlevel").innerHTML
= "LEVEL:" + level;
}
function zoomOut() {
var level = map.getZoom();
if (level != 0){
level --;
}
map.setZoom(level);
document.getElementById("zoomlevel").innerHTML
= "LEVEL:" + level;
}
サンプル.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Google Maps JavaScript API ズームレベルの指定</title>
<style>
p {line-height:180%}
.head-title {width:100%;background:#87ceeb;color:#fff;text-indent:8px;font-weight:700;line-height:180%}
.button-form{width:100%;margin-top:20px}
</style>
<script
src="https://maps.google.com/maps/api/js?key=APIキー">
</script>
<script src="サンプル.js"></script>
</head>
<body onload="initialize()">
<div class="head-title">Google Maps APIを使ったサンプル。</div>
<p>中心座標の移動</p>
<p id="zoomlevel"></p>
<div id="map_canvas" style="width:100%;height:300px"></div>
<div class="button-form">
<form>
<input type="button" id="in" value="+" onclick="zoomIn()">
<input type="button" id="out" value="-" onclick="zoomOut()">
</form>
</div>
</body>
</html>
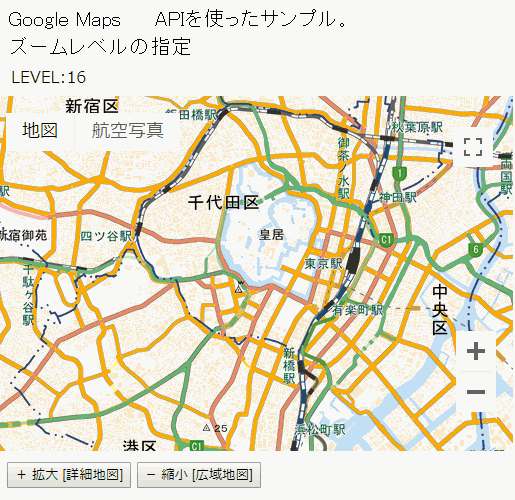
表示例 ズームレベルの指定

地図サンプルイメージ
ズームレベルの指定
サンプルイメージ地図は地理院タイル (標高タイル)を加工して作成
Google Maps サンプル > ズームレベルの指定
※リクエスト制限を設けてありますので1日の上限アクセス(割り当て)を超えた場合、サンプルが機能しないこともありますのでご了承ください。
